X3DOM
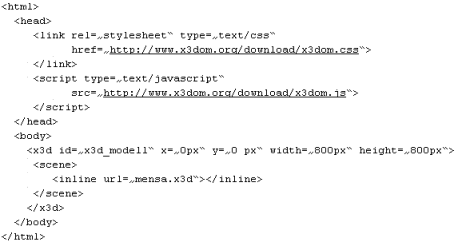
Wie schon erwähnt, können mit dem X3DOM-Framework nur 3D-Modelle im x3d-Format in HTML5 eingebunden werden. Dies kann am einfachsten mit dem inline-Tag geschehen. Zuvor müssen im head-Tag jedoch die Biblotheksdateien eingebunden werden, wie in der unteren Abbildung sichtbar ist.
 |
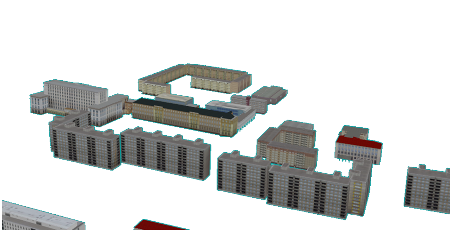
Das Anzeigeergebnis im Browser sieht folgendermaßen aus:
 |
GLGE
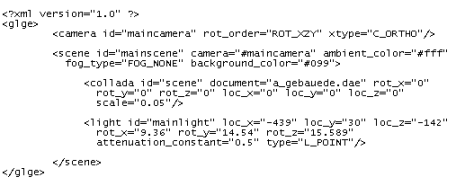
Die Einbindung von 3D-Modellen erfolgt in GLGE auf ähnliche Art und Weise. Zuerst muss natürlich die Bibliotheksdatei im head über den script-Tag eingebunden werden und im body ein Canvas-Element erstellt werden.Im folgenden Bsp. soll gezeigt werden wie man Daten im Collada-Format (*.dae) in eine HTML-Seite einbringt. Dazu ist es z.B. möglich, die Szene in XML zu definieren, wobei die xml-Datei in die HTML-Datei eingebettet werden kann oder wie in diesem Fall separat erstellt wird. In der xml-Definition wird nun die Szene mit dem Modell, Lichteffekten, Animationen sowie anderen Effekten wie Nebel, erstellt. Um dies zu erreichen wird eine scene mit der ID erstellt, in welcher die Collada-Datei über den collada-Tag eingebunden wird. (document="a_gebaeude.dae"). Weiterhin wird über "light" Licht in die Szene gebracht.
 |
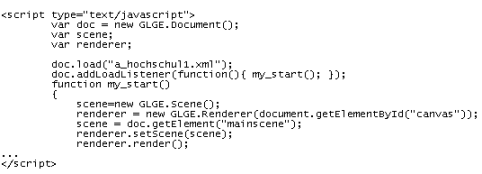
Der JavaScxript-Quelltext, welcher über den script-Tag in die HTML-Seite eingebracht wird, sieht beispielweise wie folgt aus:
 |
Über doc.load("a_hochschul1.xml") wird die zuvor erstellte XML-Datei geladen. In der Funktion my_start() erfolgt u.a. der Aufruf der in xml erstellten scene über deren ID.
 |