FPS-Client
OpenLayers
Der entwickelte Client basiert auf der JavaScript-Bibliothek OpenLayers, welche alle Werkzeuge mitbringt, um eine dynamische Karte in die eigene Webseite einzubinden.

|
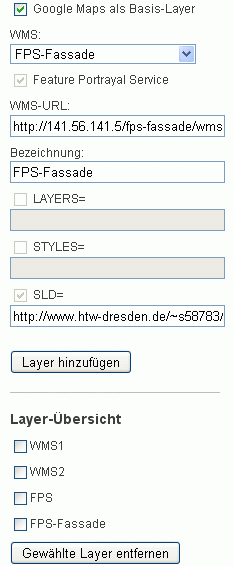
In der Benutzeroberfläche stehen sowohl der deegree FPS als auch die FPS-Fassade zur Auswahl. Da die korrekte Funktionsweise als Feature Portrayal Service nur mit der FPS-Fassade gegeben ist, sollte diese bevorzugt eingesetzt werden. In dem nebenstehenden Formular, welches sich auf der linken Seite im Client befindet, können beliebige Ebenen dynamisch hinzugefügt und auch wieder entfernt werden. Soll ein Parameter angegeben werden, muss zuvor das dazugehörige Kontrollkästchen aktiviert werden. Wird einer der beiden vorgegebenen Dienste ausgewählt, wird dieser automatisch als Feature Portrayal Service identifiziert und es kann nur noch der Parameter SLD angegeben werden. Die beiden anderen Parameter sind nur in dem Fall notwendig, in dem die Anwendung als üblicher WMS-Client genutzt wird. Die Angabe der Bezeichnung gibt den Namen der Ebene im Client vor und kann frei gewählt werden. Zur einfacheren Navigation in der Karte wird standardmäßig Google Maps als Basis-Layer angezeigt, kann jedoch gegebenenfalls auch ausgeblendet werden. |



