HTML5 und CSS
Diese Arbeit beschäftigt sich mit der Umsetzung der barrierefreien BITV 2.0-Bedingungen mittels den neuen Webtechnologien HTML5 und CSS.
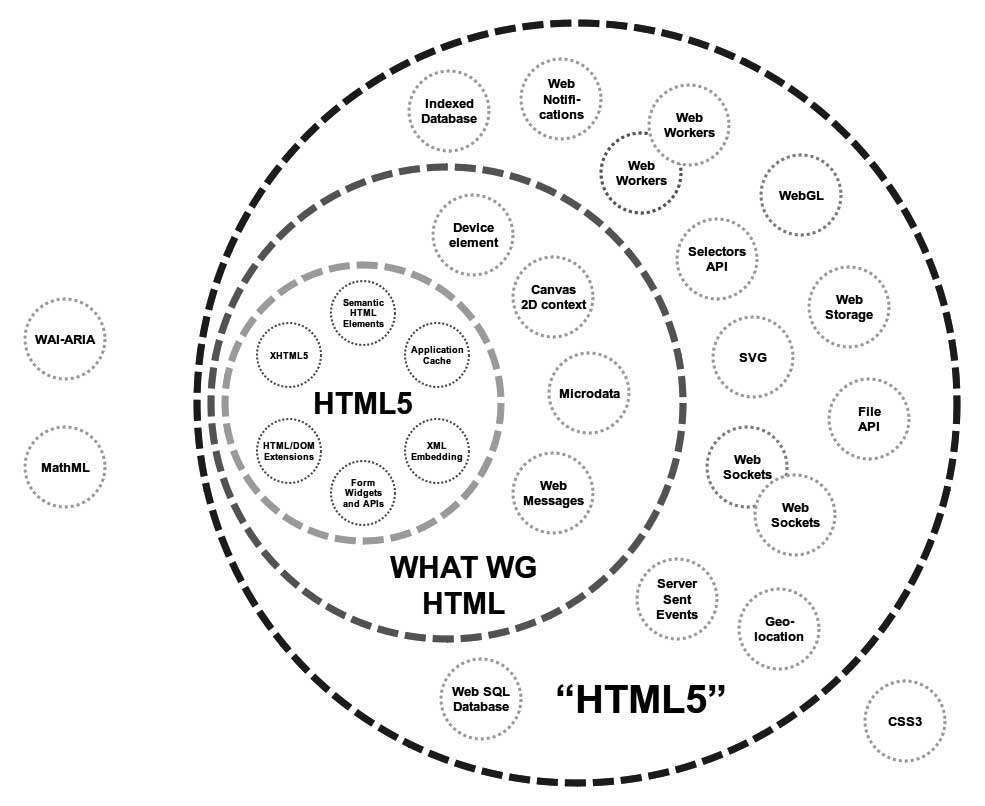
HTML5 befindet sich aktuell noch in Entwicklung und wurde noch nicht als Recommendation (Empfehlung) ausgesprochen. Für die Umsetzung des Diskursbereichs wird zudem die Spezifikation des W3Cs verwendet, die nach deren Aussagen voraussichtlich 2014 zu einer Empfehlung führen wird. Neben dem W3C arbeitet außerdem die WHATWG an HTML5. Nach der WHATWG handelt es sich um einen sog. „Living Standard“, der ständigen Veränderungen/Korrekturen unterliegt und nennen ihn schlichtweg nur „HTML“. Weil die Spezifikation einen größeren Funktionsumfang bietet, wird er frühestens 2022 als Recommendation ausgesprochen.
In der nachfolgenden Abbildung sind die als HTML5 bezeichneten Technologien graphisch abgebildet.

Bildquelle: KRÖNER, PETER (2011): HTML5 Webseiten innovativ und zukunftssicher. München : S. 34.
Nachfolgend wird kurz die Grundstruktur eines HTML5- und CSS-Dokumentes vorgestellt, die die technische Basis sind, um einen barrierefreien Zugang zu Webinhalten zu ermöglichen.
HTML5
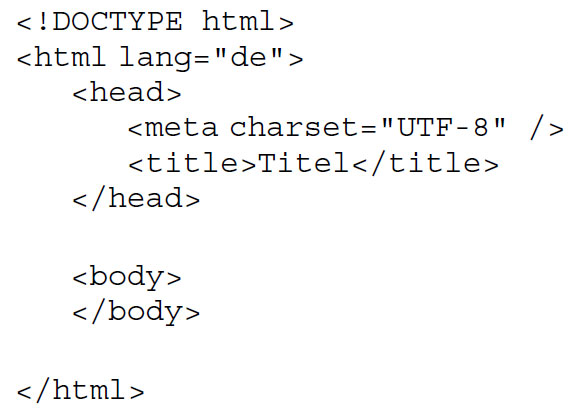
Die Basis eines jeden HTML5-Dokumentes ist immer gleich [Vgl. KRÖNER, PETER (2011): HTML5 Webseiten innovativ und zukunftssicher. München : S. 63]:
- Byte Order Mark (optional)
- Leerzeichen und Kommentare (optional)
- Doctype
- Leerzeichen und Kommentare (optional)
- html-Element (mit optionalen Start- und Endetags) und Dokumenteninhalt
- Leerzeichen und Kommentare (optional)
In HTML5 ist es beispielsweise möglich, fehlende Start- und Ende-Tags zu besitzen. Außerdem ist eine Mischung aus Groß- und Kleinschreibung möglich. Um aber eine korrekte Interpretation assistiver Technologien zu ermöglichen, ist es unabdingbar, den Code strukturiert aufzubauen. Deshalb empfiehlt es sich hier, sich an die Schreibweise von XHTML anzulehnen.
Beispiel-Code:

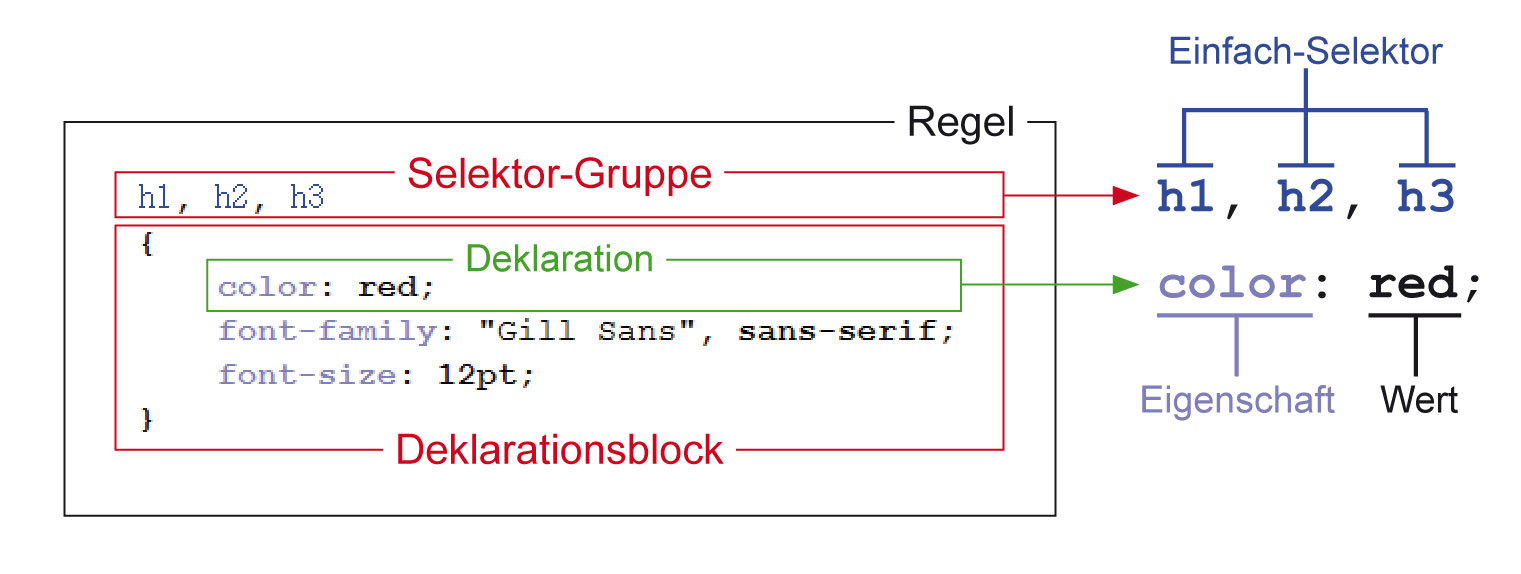
Cascading Style Sheets
CSS dient dazu, die Gestaltung einer Webseite zu deklarieren. CSS macht es möglich, dass die Gestaltung und Präsentation getrennt voneinander gehandhabt werden können. Ein CSS-Dokument besteht dabei aus mehreren Regeln, die aus einem Selektor und einem Deklarationsblock mit ein oder mehreren Deklarationen besteht. Eine Deklaration umfasst dabei die Eigenschaft und den Wert, die das Element im Selektor annehmen soll. Der Aufbau ist in der nachfolgenden Abbildung zu sehen.