| HTW Dresden
Fachbereich Vermessungswesen/Kartographie Lehrgebiet Geoinformationssysteme |
Integration und Umgang mit der Google Maps API
0. Verwendete Syntax
Dabei werden folgende Regelungen getroffen:
| fett | sind notwendige Elemente |
| kursiv | sind durch selbst definierte Namen zu ersetzen |
| [ ] | in eckigen Klammern stehen optionale Eingaben (Klammern werden weggelassen) |
| ( ) | Runde Klammern sind Pflicht |
| { } | In geschweiften Klammern stehen kommaseparierte Listen (die Klammern werden in den Kommandos generell nicht mit aufgeführt!) |
1. Vorwort
Sie benötigen in dieser Übung das Web-Verzeichnis public_html auf dem zentralen Fileserver der HTW (rob.rz). Rufen sie deshalb ihr Passwort in Erinnerung und beschäftigen Sie sich mit dem SSH Secure Shell Client (siehe 4.2 Karte einbinden).
Eine weitere Vorraussetzung für das Tutorial ist der Google Maps API-Key.(siehe 3. Google Maps API) Ohne ihn können Sie die Übungen nicht vollständig durchführen und kontrollieren. Also generieren Sie den Key schon im Vorfeld dieses Tutoriums (siehe 3.3 generieren des Google Maps API-Key's).
Das wichtigste in diesem Tutorium sind HTML-Kenntnisse, wiederholen Sie sie deswegen. Falls sie nicht viele HTML-Kenntnisse haben, schauen sie sich folgende Themen an:
- Grundgerüst einer HTML-Datei (SELFHTML - Grundgerüst)
- Meta-Angaben zum Ziel (SELFHTML - Meta-Angaben zum Ziel)
- Überschriften (SELFHTML - Überschriften)
- Textabsätze (SELFHTML - Textabsätze)
- Tabellen (SELFHTML - Tabellen)
- Verweise/Links (SELFHTML - Verweise/Links)
- Grafiken einbinden (SELFHTML - Grafiken einbinden)
- Formulare (SELFHTML - Formulare)
Es wird empfohlen für dieses Tutorial Mozilla Firefox zu verwenden.
1.1 Ziel
Das Ziel dieser Übung ist der Umgang mit Earth Viewer. Diese modernen, allgemeinen und populären Darstellungen (Earth Viewer) von Geodaten werden dabei Näher gebracht. Ein Bestandteil dieses Tutorials ist der Aspekt, wie man die Earth Viewer für den eigenen Gebrauch verwendet. Dabei wird auf die Mittel, die man für die Realisierung benötigt, eingegangen. Abgabe sind die Requests, Bildschirmausdrucke und die Vorführung der Lösung. Das restliche Kapitel 1 und Kapitel 2 sind zum überfliegen und zum Selbststudium da. Diese sind für diejenigen, die mehr über Google Maps wissen wollen.
1.2 Earth Viewer
Earth Viewer sind Darstellungen von Geodaten. Diese Darstellungen werden über das Internet angeboten. Man unterscheidet sie in zwei Systeme. Das erste System ist das Client System. Und das zweite ist das Web Mapping System.
Bei dem Clientsystem wird ein Anwendungsprogramm, ein sogenannter Client aus dem Internet heruntergeladen. Mit diesem Programm kann man die Daten von den Servern anschauen und steuern.
Client Systeme sind zum Beispiel:
Aber auf diese wird in diesem Tutorial nicht weiter eingegangen. Die Übung beschränkt sich lediglich auf den zweiten Punkt, die Web Mapping Systeme.
Dabei handelt es sich um Anwendungen die sich auf das Internet beziehen. Diese Systeme kann man auf Websites ausführen und in eigene Websites integrieren.
Web Mapping Systeme sind zum Beispiel:
Die Earth Viewer funktionieren nach dem Wiki-Prinzip und arbeiten schnell, was Wiki [hawaianisch] auch bedeutet. Jeder darf es benutzen, seine Daten und Informationen dazugeben. Weiterhin kann es jeder in seine Website einbinden. Dies wird nicht wirklich auf die Richtigkeit überprüft.
2. Google Maps
Google Maps ist ein Produkt der Firma Google Inc und des Untrenehmens Keyhole und ist seit dem 08. Februar 2005 verfügbar. Das Wort Google stammt vom Wort googol ab, was eine Zahl mit hundert Nullen (10100) beschreibt. Das Unternehmen Google Inc. wurde 1988 von Laary Page und Sergey Brin in einer Garage gegründet und seit dem wächst es stetig an und erweitert seinen Markt. Google hat unter anderem mit dem Produkt Google Maps den Schritt in Richtung Geoinformationsmarkt gewagt, um sich mehr durch Werbung zu finanzieren.
2.1 Einordnung
Ist es möglich Google Maps (ohne API) als Geodateninfrastruktur (GDI) oder gar mit dem Begriff GIS, in speziellen mit den WMS/WFS-Diensten in Verbindung zu verbringen? Sehen Sie hierzu einige Auszüge zum Thema GDI aus Sachsen. Und zum Thema GIS sehen sie einen Vortrag vom Runder Tisch GIS e.V.
Hier ist eine Zusammenfassung über die Möglichkeiten zwischen Google Maps und WMS/WFS-Diensten.
| Google Maps | GIS (WMS/WFS-Dienste) |
|---|---|
|
|
| ABER | |
|
|
Wenn man von der reinen Definition von GIS ausgeht, können mit Google Maps Daten digital erfasst, modeliert, gespeichert, verwaltet, alphanumerisch und graphisch angezeigt werden. Aber es ist nicht möglich andere Daten zu verändern und zu analysieren. Nur mit der API existieren mehr Funktionen mit Google Maps. Mit der API sind dann zum Beispiel fremde Daten veränderbar.

Beim Thema Geodateninfrastruktur (GDI) befassen wir uns erstmal mit der Definition (siehe Geodateninfrastruktur - ein Überblick, Lars Bernard).
GDI:
- unterliegt der Zielvorgabe der OGC, die Daten der GIS-Systeme interoperabel zu gestalten
und der Öffentlichkeit zur Verfügung zu stellen - Im Sinne vergleichbar mit anderen Infrastrukturen
- Zusammenfassung von Ressourcen aus der Geoinformation über ein Netzwerk
- enthält Geodaten und deren Metadaten
- Nutzer kann für sich entsprechende Anwendungen hinzuladen
- bestehen aus Diensten und Standards
- oft anzutreffen im öffentlichen Bereich
- Aufbau entsteht aus vielen Ebenen
- Entwicklung neuer Anwendungen
| Google Maps | GDI |
|---|---|
|
|
Die Eigenschaften der GDI kann Google noch erreichen, aber mit der API ist es möglich Dienste (WMS/WFS) zu nutzen.
Fazit:
Google und die Earth Viewer werden auf dem Geoinformatikmarkt als Konkurrent wahrgenommen, weil sich die Leute mehr für die Earth Viewer interessieren. Außerdem besitzen sie eine bessere Technik und das Potential, um die Geodaten zu veröffentlichen.
Aber die Leute zeigen mehr Interesse an den Geoinformationen und die Anwendung wird breiter. Weiterhin sind GIS-Komponenten nicht Google's Angelgenheit bei der Arbeit. Das sind nur die Werkzeuge, um ihre Geschäfte zu vollziehen.
2.2 Bezugssystem und Projektion

Google benutzt zur Anzeige und Eingabe von Koordinaten das Bezugssystem und Datum WGS84 (World Geodetic System 1984). Dabei ist WGS84 das Datum und Referenzellipsoid, in diesem Fall ist es ein global angepasstes Rotationsellipsoid (Rechenfläche). Die große Halbachse beträgt 6 378 137.0 m und die kleine Halbachse hat eine Läe von 6 356 752.3142 m. Als Hauptmeridian ist der Meridian von Greenwich definiert und der Äquator wurde als Hauptbreitenkreis definiert. Bei den Koordinaten handelt es sich um Geographische Koordinaten, das sind Latitude (Breitengrad, φ) und Longitude (Längenengrad, λ). Dabei existieren verschiedene Darstellungsvarianten:
- Geographische Breite und Länge im Dezimalformat (47.5448°, 12.9726°)
- Geographische Breite und Länge im DMS-Format (51°30'32", 13°59'36")
- Geographische Breite und Länge im DMM-Format / Sexagesimalsystem mit Dezimalsystem (51°2'3.13"N, 13°44'2.80"E)
Aber hier handelt es sich um verebnete Koordinaten, das heißt es gibt keine Höhe und man benötigt eine Projektionsart.
Die Projektion ist eine Mercatorprojektion (Zylinderprojektion entlang des Äquators). Diese Karte wird in Nord-Süd-Richtung verzerrt, deswegen ist es eine Winkeltreue Abbildung. Aber dafür werden die Flächen verzerrt abgebildet. Dabei schneiden sich die abgebildeten Breiten- und Längengrade rechtwinklig. Die abgebildeten Flächen wird mit zunehmender Entfernung vom Äquator größer, als sie wirklich sind (zum Beispiel Grönland).Das selbe Phänomen tritt bei der Länge auf (nicht längengetreu). Der Maßstab wird dann auch größer. Dieses Problem löst Google mit einer dynamischen Anpassung des Maßstabes. Das Hauptproblem ist aber, dass die Pole (Nord und Süd) nicht dargestellt werden. Denn die projizierten Punkte liegen im Unendlichen.
Durch das Bezugssystem WGS84 verwendet man beim Einlesen von Diensten (Google Maps API) auch EPSG: 4326.
Aber das Hauptsystem sind die lokalen Pixelkoordinaten. Da ist der Ursprung die linke obere Ecke des Kartenfensters. Die positive x-Achse verläuft nach Rechts und die positive y-Achse geht vom Ursprung aus nach unten.
2.3 Daten
Wie jeder Dienst braucht Google Maps auch Daten. Diese Daten werden Google von Unternehmen zur Verfügung gestellt. Die Firmen sieht man unten Rechts, bei den Copyrights. Bei den Daten handelt es sich um Sachdaten, Vektordaten und Rasterdaten.
| Sachdaten | Vektordaten | Rasterdaten |
|---|---|---|
|
|
|
2.4 Technik
Damit der Nutzer die Daten sehen und anwenden kann, werden verschiede Programmiersprachen und andere Methoden eingesetzt. Diese Methoden sind:
- HTML zum Anzeigen in einer Internetseite
- JavaScript für die Funktion der Karte (zum Beispiel Pan und Zoom)
- CSS (CSS4you, SELFHTML - CSS) zur Gestalltung des Layouts der Seite
- SVG zur Abbildung von Polygonen und Polylinien
- XML für die Übertragung von Daten vom Server an den Nutzer, zum Beispiel Adressen
- XSD, damit werden die XML-Dateien definiert.
- AJAX (Mozilla Developer Center, Galileo Computing AJAX), damit die Daten im Hintergrund geladen werden, ohne dass die Website neu geladen wird und der Nutzer Funktionen weiter Ausführen kann.
- Kachelung der Karteninhalte (Smart Map Browsing im Webbrowser, Google Maps Revisted) in 256x256 Pixel große Bilder, wegen einem schnelleren Transfer der Daten über das Netz und zum besseren Nachladen
2.5 Aufbau
Die Einzelteile sind nun bekannt, jetzt muss alles nur noch zusammengefügt werden. Die Daten werden bei Google geometrisch angepasst und mosaikiert, gerendert und be- und verarbeitet (gekachelt) und verwaltet. Für die Verwaltung besitzt Google und Keyhole riesige und viele Server. Die Vektordaten liegen als PNG in den Hosts der mt-Reihe (mt0, mt1,...) der Server vor. Und die Rasterdaten werden als JPG in den Hosts mit den Namen kh (kh0, kh1, ...) gespeichert und verwaltet.

Mit jedem Zoom und Pan werden die Kachheln alle einzeln per Request geladen. Die Scriptdatei main.js lädt die Kacheln, auch schon über die sichtbare Kartenansicht hinaus, herunter. Und speichert sie dabei im Cache. Wenn sie benötigt werden, lädt der Browser sie von dort. Erst in einem Bereich, in dem keine Kacheln existieren, ist es nötig neue Kacheln nachzuladen.
Die wichtigste Datei bei Google Maps ist die main.js, sie steuert die Internetseite und holt die Daten von Google. Dabei werden die Anfragen immer zu Google gesendet und dort ausgewertet und/oder berechnet. Google packt die gewonnen Daten in eine Datei, die vom Nutzer gefordert wird (ohne API default) und sendet diese dann zurück (Reponse). Im Browser wird sie dann interpretiert und abgebildet. Polylinien und Polygone werden auf ein transparentes Bild gezeichnet, mit lokalen Pixelkoordinaten.
Wenn der Nutzer Daten, wie zum Beispiel KML, GeoRSS oder XML in Google Maps einladen möchte, sendet er die Request zu Google. Der Server von Google besorgt sich die Daten vom Server und verarbeitet sie in eine Datei. Die Datei ist so aufgebaut, dass sie mit Markern, Polylinien und Polygonen angezeigt werden kann. Dann wird sie zum Browser des Nutzers zurück gesendet.
2.6 Funktionalität
Google Maps besitzt viele Funktionen. Die wichtigsten sehen Sie hier:
- KML, GeoRSS, XML einladen und anzeigen
- Geocodieren
- Routenplanung
- eigene Karte erstellen
- in Internetseite integrieren (mit API)
- WMS/WFS einbinden (mit API)
- Ein kleiner Überblick (http://www.htw-dresden.de/~s53382/Website)
2.7 Requestparameter
Bei Google werden die Suchanfragen im Hintergrund durch einen Request mit Parametern gesendet.
| Parameter | Erklärung |
|---|---|
| q |
|
| ll | Geographische Koordinaten (Latitude, Longitude) des Kartenzentrums |
| sll | Koordinatenangabe des Zentrum der Ergebnisse der Suche (Latitude,Longitude) |
| spn | Boundingbox, genäherte Abstand vom Zentrum der Karte zum Rand in Grad angegeben (Hoch [Latitude], Rechts [Longitude]), abhängig von der Zoomstufe, unwichtig für Suche |
| sspn | Boundingbox nach Routenabfrage, genäherte Abstand vom Zentrum der Karte zum Rand in Grad angegeben (Hoch [Latitude], Rechts [Longitude]), abhängig von der Zoomstufe, unwichtig für Suche |
| hl | Host-LanguageSprache (hl=de) |
| t | MapType (Ansicht r,e=Karte, k= Satellit, h=Hybrid) |
| saddr | Source address (Startadresse) bei Route |
| daddr | Destination address (Zieladresse) bei mehreren Adressen "+to:" |
| mrad | bei einer dritten Ziel Adresse |
| start | Überspringen der ersten Übereinstimmung (start=-1) |
| num | Ausgabe der Übereinstimmungen (0 bis 10) |
| near | Suchort bei Branchen |
| f | kontrolliert den Stil der Suchanfrage (q=Adresse, d=Route, l=Unternehmen) |
| output | Ausgabe von Dateien die zur Zeit benutzt werden (HTML, js = JavaScript Objekte, kml= Placemark Informationen, nl = Networklink) |
| latlng |
|
| cid | gleichbedeutend zu latlng, nur die Karte ist groß |
| vp |
http://maps.google.com/maps?spn=0.030372,0.068665&z=6&t=h&vp=53.859462,-3.038235 |
| om | Einblenden der Übersichtskarte (0=aus, 1=ein) |
| ie | Angabe der Zeichengruppe, Kodierung (ie=UTF8) |
| pw | Druckfenster (0=Druckfenster aus, 1=Vorschau wird erstellt, 2= geöffnetes Druckfenster) |
| z | Zoomlevel (0-19, aber manchmal auch bis 21, je nach Auflösung) |
| Iwloc | Inhalt und Ansicht des InfoWindow (Infofenster) |
| layer=t | aktiviert den Traffic Overlay |
| msa=b | aktiviert die "My Maps" Sidebar |
| msa=0 | ID der eigen erstellten Karten |
| msid | "My Maps" ID |
| mrt=kmlkmz |
|
| view | setzt die Ansicht ob Text (view=text) oder Karte (view=map) |
| dirflg=h | vermeiden von Autobahnen bei Routenberechnung |
Nun sind die Parameter der Abfrage bekannt, aber wie wendet man sie an und wie werden sie aneinander gereiht.
Von den Parametern können Sie so viele Parameter hintereinanderreihen wie sie möchten und es sinnvoll ist.
+Dresden,+Sachsen,+Deutschland[&sll=51.038304,13.733618&sspn=0.004675,0.010042]&ie=UTF8
&t=k&z=16[&iwloc=addr&om=1&pw=2]
Jetzt wenden Sie ihre Kenntnisse auf folgende Aufgaben an.
- Suchen sie den Punkt (52°30'58.54"N, 13°22'39.68"E) in einem geeigneten Zoomlevel und was für ein Gebäude ist das? Die Ansicht soll Hybrid sein und lassen sie die Übersichtskarte weg.
- Berechnen sie die Route von der HTW-Dresden zur Messe Lepzig (neues Messegelände), als benutzerdefinierte Abfrage. Unter der Bedingung sie haben keine Navigationsgerät im Auto, sondern eine Strassenkarte und auf der Autobahn ist Stau.
- Laden sie sich die Datei vom Verzeichnis: http://www.htw-dresden.de/~s53382/GeoRSS/GeoRSS.zip (G:\Lehrgebiete_Vermessung\GIS_II\Download\...) runter und lassen die XML-Datei mit den Bildern in Google Maps anzeigen.
- im Public_html Verzeichnis entpacken
3. Google Maps API
Was ist eine API? API ist die Abkürzung für application programming interface. Dabei handelt es sich um eine Schnittstelle (auf Quelltextebene) zur Anwendungsprogrammierung. Sie wird zur Anbindung an das System verwendet. Weiterhin gewährleistet die API den Zugriff auf Datenbanken und Hardware. Mit einer API werden auch GUIs erstellt. Die Unterteilung der API erfolgt nach funktionsorientiert, dateiorientiert, objektorientiert und protokollorientiert.
Bei der funktionsorientierten Programmierschnittstelle kommen nur Funktionen zum Einstaz, die einen oder keinen Rückgabewert haben. Sie verwenden die Funktionsweise des Handlers (Zeiger).
Die dateiorientierten Programmierschnittstellen werden durch open, read, write und close angesprochen.
Plattformunabhängig sind protokollorientierte Programmierschnittstellen, jedoch muss das Protokoll immer neu eingefügt werden. Um dieses Problem zu umgehen, ist diese Schnittstelle z.B. mit einer funktionsorientierten Programmierschnittstelle kombiniert.
Von der Google Maps API existiert momentan die Version 2. Dies kann sich aber jeder Zeit ändern. Denn Google kann wieder eine neue Version veröffentlichen.
Die API lässt Sie Google Maps in Ihren eigenen Webseiten einbetten. Die API ist gültig für ein einzelnes "Verzeichnis" auf Ihrem Web-Server. Wenn Sie sich zur URL http://www.mygooglemapssite.com/mysite melden, ist der erhaltene API-Key für alle Unterverzeichnisse und -pfade valide. Die API darf nicht zu Werbezwecken verwendet werden. Weiterhin ist es nicht erlaubt Embleme oder die Zuordnung auf der Landkarte zu ändern oder unklar zu machen
Wenn Sie mehr als 500.000 Ansichten pro Tag erwarten, wenden Sie sich im vorraus an Google. Denn in diesem Fall muss zusätzliche Kapazität Verpflegung zur Verfügung gestellt werden, damit die Qualität des Dienstes nicht beeinträchtigt wird.
3.1 Terms of use (Benutzungsbedingungen)
Um den API-Key zu erhalten muss man sich erst die Benutzungsbedingungen durchlesen und zustimmen. Diese finden sie unter: http://www.google.com/apis/maps/terms.html
|
|
|
3.2 Aufbau und Funktionalität
Die Google Maps API ist in der Google Maps API Reference beschrieben und erklärt.
In der API gibt es folgende Elemente:
- Klassen (GMap2)
- Konstruktoren (GMap2(container,opts?))
- Methoden (enableDragging())
- Properties (size)
- Events (click)
- Konstanten (G_NORMAL_MAP)
- Funktionen (GDownloadUrl(url, onload))
- Optionen (opts)
All diese Elemente werden über Variablen geregelt, weitergegeben und verwendet.
3.3 generieren des Google Maps API-Key's
Wie Sie den API-Key generieren, erfahren Sie hier.
Wenn Sie noch kein Google Konto besitzen, erstellen Sie sich zuerst eines. Denn ohne Google Konto gibt es kein API-Key.
API-Key generieren:
- Gehen Sie bei Google Maps Deutschland oben rechts auf Anmelden
Dort melden sich alle an, die bereits ein Google Konto besitzen. - Wenn Sie ein Google Konto besitzen, geben Sie E-Mail und Passwort ein und drücken Sie auf Anmeldung

Für alle anderen, die noch kein Google Konto haben, führen Sie logende Schritte aus und legen sich ein Google Konto an:- Drücken Sie auf Legen Sie jetzt ein Google Konto an
- Dort Geben Sie ihre E-Mail (keine Scherz E-Mail Adresse) an und legen Sie ihr Passwort fest. (Passwortstärke: Bestimmung der Sicherheit des Passworts)
- Wiederholen Sie ihr Passwort dann
- Zur Erkennung, dass dieses Formular von einem Menschen ausgefüllt wird und nicht automatisch. Bestätigen Sie das dargestellte Wort, indem Sie es eingeben.
- Weiterhin muss noch der Allgemeinen Nutzungsbedingung zugestimmt werden. Diese ähnelt der Terms of use (siehe 3.1 Terms of use Benutzungsbedingungen). Betätigen Sie den Button Ich stimme zu. Mein Konto einrichten.
- Dann erhalten Sie eine E-Mail-Bestätigung über ihr Konto. In dieser E-Mail müssen sie auf den Link klicken um das Konto zu aktivieren.
- Melden Sie sich dann auf der geladenen Seite an (siehe 2.)

- Jetzt können Sie auf der unten genannten Seite den API-Key generieren.
Gehen Sie auf die Seite:Sign Up for the Google Maps API - Aber als erstes bestätigen Sie, dass Sie mit der Terms of use(siehe 3.1 Terms of use Benutzungsbedingungen) einverstanden sind. Setzen Sie einen Hacken bei: "I have read and agree with the terms and conditions"
- Geben Sie die URL der Website(My web site URL:) ein:
Nutzen Sie hierfür das ihnen von der Hochschule zur Verfügung gestellte Web-Verzeichnis public_html auf dem zentralen Fileserver der HTW (rob.rz)
http://www.htw-dresden.de/~sBibo.-nummer
- Drücken Sie den Button Generate API-Key
- Es erscheint eine Seite mit dem API-Key, ihrer URL und einem Beispiel zum Einfügen von der API. Kopieren sie sich ihn heraus.

Sie haben jetzt ihren Google Maps API-Key. Sie haben jetzt die Möglichkeit mehrere Unterordner anzulegen. Diese sind dann auch für die API gültig.

Hinweis: Alle Bilder in diesem Abschnitt stammen aus Internetseiten von Google.
4. integrieren von Google Maps
Vorraussetzung für dieses Kapitel sind HTML-Kenntnisse.
Zur Integration und Anzeigen von der Karte und von anderen Elementen in die Website wird das DOM (Document Object Model) benutzt.
4.1 Document Object Model (DOM)

Informieren Sie sich genauer über das DOM auf z.B. folgenden Seiten:
Aber hier auch noch ein kleiner Exkurs zum Thema DOM:
- vom W3-Konsortium verabschiedete Norm
- Programmiersprachen-Zugriff auf beliebige Elemente eines Auszeichnungssprachen-Dokuments
- definiert lediglich Objekte, Eigenschaften und Methoden
- anwendbar auf alle Dokumente, die in einer XML-gerechten Auszeichnungssprache (XML, HTML, GML) geschrieben sind
- client- und serverseitig einsetzbar
- Auszeichnungssprache als hierarchische Baumstruktur darstellbar
- einzelne Bestandteile sind Knoten (node) z.B. bei HTML: Elementknoten, Attributknoten und Textknoten
<h1 align="center">Hallo Welt</h1>h1-Elementknoten- Es gibt auch Kindknoten
- Methoden zum Ansprechen von Knoten getElementById(), getElementByName(),
getElementByTagName ()
4.2 Karte einbinden
Bevor es los geht, laden Sie sich ein Add-on von Mozilla Firefox herunter.
Firebug
Und schließen Sie Firefox (Button).
Dieses Add-on ist eine Entwicklungsumgebung für HTML, DOM, CSS und JavaScript. Es zeigt ihnen Fehler an und man kann mit ihm in Echtzeit editieren. Aber die Editierung wird nicht gespeichert und muss im Orginalquelltext noch geändert werden. Es muss an den Rechnern, durch das Profil, bei jedem Anmelden neu installiert werden.
Wenn sie es installiert haben, können Sie es öffnen (Extras ==> Firebug ==> Open Firebug ==> Enable Firebug oder Extras ==> Firebug ==> Open Firebug in New Window ==> Enable Firebug).
Dieser Teil der Übung ist die Vorraussetzung für alle anderen Aufgaben. Die hier gelösten Aufgaben brauchen sie nicht ändern, sie können beibehalten werden. Und auch die hier beschriebene Syntax ändert sich nicht.
Zuerst brauchen Sie eine Internetseite, die sie erstellen sollen. Dazu verwenden sie einen von den folgenden Editoren:
Notepad, Notepad++, HTML-Editor, TextPad, Proton, WordPad
<html>
<head>
API-Key
JavaScript-Datei
Titel
</head>
<body>
Überschrift
Karte
Textfelder, Formulare, Buttons, ...
</body>
</html>
Erstellen Sie eine Internetseite als HTML, mit einem Titel und einer Überschrift. Es soll iso-8859-1 codiert werden.
Diese Datei wird dann geschlossen und in das Web-Verzeichnis public_html auf dem zentralen Fileserver der HTW (rob.rz) kopiert. Benutzen Sie dazu den SSH Secure Shell Client:
- Öffnen Sie den SSH Secure Shell Client (Desktop)
- Quick Connect drücken

- rob.rz.htw-dresden.de und sBibo.-nummer eingeben
- Drücken Sie auf Connect
- das nächste Fenster mit mit Yes oder No bestätigen
- Geben Sie ihr Passwort vom Rechenzentrum ein

- Gehen Sie auf New File Transfer Window und öffnen Sie es.

- Öffnen Sie den Ordner public_html und fügen Sie ihre Datei ein (per Drag'n Drop)
- Klicken Sie mit der rechten Maustaste auf die eingefügte Datei und gehen Sie auf Properties
- Dort setzen Sie die Hacken so, dass es ein Permission mode von 755 ergibt

- Betätigen Sie den Button OK
- Lassen Sie den die beiden Fenster für Kontrollen geöffnet.


Jetzt kann ihre Datei über das Internet von Jedem gesehen und ausgeführt werden.
Die HTML-Datei kann im Editor geschlossen werden. Für eine effektivere Arbeitsweise wird eine Verbindung mit dem SambaServer hergestellt. Und die Datei wird von dort aus geöffnet und weiter bearbeitet. Das benötigt nicht mehr so viel Zeit. Denn die Dateien müssen sonst immer kopiert werden. Eine Änderung der Eigenschaften erfolgt ebenfalls ohne den SambaServer. Kontrollieren sie aber hin und wieder die Eigenschaften.
Verbindung mit dem SambaServer:
- Öffnen Sie den Explorer
- Gehen Sie auf Extras ==> Netzlaufwerk verbinden
- Wählen Sie sich ein leeres Laufwerk aus
- Tragen Sie im Textfeld Ordner ein:
\\samba.htw-dresden.de\sBibo.-nummer
und !!! nicht auf Fertigstellen drücken !!! Denn sonst werden sie als Gast angemeldet und haben keine Schreibrechte. - Gehen auf: "Verbindung unter anderem Benutzernamen herstellen"
- Dort tragen Sie als:
Benutzername: sBibo.-nummer
Kennwort: Passwort vom Rechenzentrum
- Betätigen Sie den Button OK
- Jetzt drücken Sie Fertigstellen
- Wählen Sie in dem sich Öffnenden Fenster ihre HTML-Datei
- und Öffnen diese Datei wieder in einem Editor
- Bearbeiten Sie die Datei jetzt so weiter

Damit die API überhaupt funktioniert, wird durch den API-Key die JavaScript-Hauptdatei auf die Internetseite geladen.
<head>
<script src="http://maps.google.com/maps?file=api&v=2.x&
key=ABQIAAAAAvT-QjWq_otravrahtpYqRSaM-JY0VClnmGgq9dVsTYw-AEuRRSd6GNg5lT
-fZCzg8bRtmE8X4AvvA" type="text/javascript">
</script>
</head>
Weiterhin brauchen Sie noch, um die API in die HTML-Seite einzubinden, Javascript.
Dafür wird eine Anweisung verwendet. Diese Anweisung gibt an, dass eine Scriptsprache folgt oder eingebunden wird.
<script language="Sprache" type="Art/Sprache" [src="Quelle"] ></script>
Es existieren zwei Auswahlmöglichkeiten eine JavaScript-Datei in einen HTML-Text zu integrieren, die Extra-Datei und der folgende Quelltext.
Datei:
beispiel.js
Einfügen der Datei über den Tag :
<script language="JavaScript" type="text/javascript" src="beispiel.js" ></script>
Der Vorteil ist eine getrennte Datei und kleinere Dateien, als eine große ganze Datei. Der Quelltext wird übersichtlicher. Aber es könnten zu viele Dateien werden. Die Datei muss ebenfalls auf dem eigenem Server oder auf einem anderen Server liegen. Deswegen kopieren Sie am besten die Datei in den selben Ordner, wie die von ihnen erstellte HTML-Datei.
Der folgende Quelltext:
<script language="JavaScript" type="text/javascript" >
//<![CDATA[
Code
//]]>
</script>
Es ist angebracht, in Verbindung mit der API, mit JavaScript umzugehen. Als erstes werden Variablen erzeugt, dann braucht man Funktionen zum Ausführen und Aufrufen von bestimmten Teiltätigkeiten. In diesen Funktionen erfolgen dann die Befehle, der Aufruf der Klassen und die Aktionen.
Um JavaScript-Funktionen aus einer HTML-Datei aufzurufen, benötigt man Event-Handler. Diese fangen immer mit on an.
Hier einige wichtige Event-Handler.
| Event-Handler | Erklärung |
|---|---|
| onclick | beim klicken eines Elementes |
| onfocus | beim aktivieren eines Elementes |
| onload | beim laden eines Elementes |
| onsubmit | beim absenden eines Formulars |
| onunload | beim Verlassen einer Datei |
<Element [Attribute] Event-Handle="Funktionsname([zu übergebene Parameter]); return false"></Element>
Attributte: id="Name" value="Name" name="Name" title="Name" type="Type"
<input type="button" value="Reine Karte" onclick='weg();return false>
Doch bevor es los geht, rufen wir uns noch mal in Erinnerung, wie man Knoten anspricht. Und somit auch die Elemente einer XML - gerechten Auszeichnungssprache.
Und zwar mit den Methoden :
- getElementById(), getElementByName(), getElementByTagName ()
Siehe auch:
- SELFHTML - JavaScript Objekte all
- SELFHTM - JavaScript Objekte node
- SELFHTM - JavaScript Objekte document
Wie werden jetzt die Daten in die Website dynamisch generiert?
Sehen wir uns erstmal den HTML-Code an, in welchen der Text geschrieben werden soll.
<Tagname id="Name" [Attribute]></Tagname>
<div id="content"></div>
JavaScript erstellt den Text zwischen dem öffnenden und schließenden Tag. Wie das funktioniert sehen Sie hier:
Name des gegenwertigen Dokumentes(meist document)>. Methode("Name/Art des Elementes").Eigenschaft[.Eigenschaft]="Text"/HTML-Quelltext/Variable;
document.getElementById("content").innerHTML ="Bitte warten. Die Daten von "+url+" werden geladen.";
Der Aufbau erfolgt vom großen (links) ins kleine (rechts). Und das ist bei JavaScript immer so.
Wenn man jetzt Daten oder Elemente aus einer XML-gerechten Auszeichnungssprache haben möchte, ist der Aufbau nicht sehr viel anders. Nur das man ihn einer Variablen zuweist.
var Variablenname=Datei.documentElement.Methode("Arte/Name").Eigenschaft;
var markers = xmlDoc.documentElement.getElementsByTagName("marker");
var lat = parseFloat(markers[i].getAttribute("lat"));
Nun kann es los gehen mit der API von Google Maps und JavaScript.
Zuerst werden globale Variablen deklariert.
var Variablenname;
Diese Variablen sind allgemeingültig und können alle Datentypen beinhalten, aber immer eine Variable für einen Datentyp. Arrays werden anders deklariert.
var Variablenname=[];
function Name([an die Funktion übergebene Parameter]){
Befehle (Variablenzuweisungen, Schleifen, If-Anweisungen)
Andere Funktionen ansprechen
Events
Google Maps API Klassen, Methoden, ...
}
Funktionsname([zu übergebene Parameter]);
place(pointe.y,pointe.x);
In die Funktion kommen sämtliche Befehle, die man für Ausführungen benötigt. Und für die API bedeutet das Aufrufen von Klassen, durch erzeugen von Konstruktoren, die auch ineinander verschachtelt werden können.
Variablenname= new Klassenkonstruktor([Parameter, Optionen]);
Verschachtelt:
-
Variablenname= new Klassenkonstruktor(new Klassenconstruktor([Parameter, Optionen]));
-
Variablenname1= new Klassenkonstruktor([Parameter, Optionen]);
Variablenname2= new Klassenkonstruktor(Variablenname1,[Parameter, Optionen]);
var point = new GLatLng(51.034267, 13.734071);
var marker = new GMarker(point);
polydist=new GPolyline([messpoints[k-1],messpoints[k]],"#ff0000", 4, 1,{geodesic:true});
Diese Variablen, die jetzt die Objekte und Werte von den Konstruktoren besitzen, sind auch mit weiteren Befehlen ausführbar. Die Kombination mit Methoden oder Properties ist realisierbar.
Auch hier haben wir wieder den Aufbau vom Groß (Grobe), was sich am Anfang befindet, ins Kleinere (Feinere), was sich am Ende befindet.
-
Variable.Methode.properties;
-
Varible.Methode(übergeordnete Klasse).Methode(untergeordnete Klasse);
-
markerausg.getPoint().y;
-
gdir.getRoute(0).getStep(k).getDescriptionHtml()
Im Body der HTML Seite wird über einen DIV-Container die Map geladen.
<body>
<div id="map" [Attribute]></div>
</body>

Dann benötigen Sie für den Umgang mit Google Maps API die API Referenz welche sie auf der folgenden Seite finden:
http://www.google.com/apis/maps/documentation/reference.html
Mit diesem Wissen können Sie jetzt gut mit der API umgehen. Und Sie können eine Karte einfügen.
Nutzen Sie dazu folgende Klassen:
GMap2, GMapType, GControl, GLatLng, GBrowserIsCompatible, GPoint
- Beim laden der HTML-Seite soll eine einfache Karte mit einer Breite von 800 Pixel und Höhe von 600 Pixel angezeigt werden. Die Karte soll unter der Überschrift liegen. Weiterhin soll das Zentrum die Koordinate (51.037452° nördliche Breite und 13.735304° westliche Länge) haben. Bauen Sie eine Kontrolle ein, ob der vom Nutzer gewählte Browser für den Dienst kompatible ist. Wenn er es nicht ist, soll der Nutzer eine Nachricht darüber bekommen.
Tip:
- nicht beim Laden den HTML-Tag benutzen
- beim Container der Klasse GMapType denken Sie an das DOM
- Die Koordinate ist ein extra Punkt und diesen dann als Objekt nehmen
- Nachricht: alert(" ");
- Die von ihnen erstellte Karte wird nun um einige Funktionen erweitert werden. Die Karte muss einen großen Zoomslider und Pan in vier Richtungen haben. Weiterhin soll der Nutzer die Möglichkeit haben, mit dem Mausrad zu zoomen und alle der Ansichten (MapType) auswählen können. Und wenn die Seite geladen ist, kann der Nutzer neben dem unter Aufgabe 3.a genannten Zentrums die Hybrid-Ansicht im Zoomlevel 17 sehen.
4.3 Punkte anzeigen, Polylinien, Polygone und Events (Overlays)

Mit Google Maps API können auch Overlays wie Marker (Punkte), Polylinien und Polygone abgebildet werden. Die Marker können Informationen enthalten. Die Informationen werden im Infofenster der Marker angezeigt. Informationen sind unter anderem Text, wie zum Beispiel Adressen, Bilder und Links. Das Gestalten und Erstellen von eigenen Markersymbolen (Icons) ist auch realisierbar. Mit GEvent sind Marker und Karte im Stande Funktionen auszuführen. Die Marker, die Polylinien und Polygone werden als transparentes PNG über lokale Koordinaten dargestellt (Viewbox). Auf dieser Viewbox sind dann die Objekte als SVG/VML abgebildet und überlagern die Karte. Polylinien und Polygone werden im Firfox als SVG (Pixelkoordinaten) abgebildet und im Internetexplorer durch VML.
4.3.1 VML
Die Abkürzung VML steht für Vector Markup Language. Hier ist ein kleiner überblick von VML.
- VML beschrieben in GIS News
- XML Applikation für Vektorgrafik
- wird von Microsoft benutzt
- Elemente sind shapes. das sind Rechtecke, Ovale, dreiecke,..
- können in svg und gif umgewandelt werden
<vml:oval
style="width:200px; height: 200px"
strokecolor="red"
strokeweight="2">
</vml:oval>
<vml:polyline
style="width:200px; height: 200px"
stroked="false"
filled="true"
fillcolor="blue"
points="8, 65, 72, 65, 92, 11, 112, 65,
174, 65, 122, 100, 142, 155, 92,
121, 42, 155, 60, 100">
</vml:polyline>
Nicht jeder Browser ist fähig die Polylinien und Polygone von Google Maps auf den Bildschirm darzustellen, deswegen muss ein VML-Schema geladen werden.<html xmlns:v="urn:schemas-microsoft-com:vml">
4.3.2 GEvent bei Google Maps
Wendet man diese Klasse auf Markern, Overlays oder Karten an, führen diese bestimmte selbstdefinierte Funktionen aus. Events (click, doubleclick, drag, dragend,dragstart, mouseup, mousemove, mouseover) sind der Grund für die Ausführung der Funktion.
Namespace.Methode
Spezieller ist die Methode addListener() dafür zuständig. In ihr gibt der Programmierer die Quelle (Ort welcher auf den Listener ansprechen soll), das Event (in Hochkomma) und der handler (auszuführende Funktion) an. Dies geschieht auf zwei Arten entweder man schreibt die Funktion selbst hinein oder man verweist auf die Funktion.
GEvent.addListener (source,"event",function ([empfangene Parameter]){
Befehle
});
oder
GEvent.addListener (source,"event",function ([empfangene Parameter]){beispiel([Parameter]);});
function beispiel ([Parameter]){
Befehle
}
GEvent.addListener(marker, "mouseup", function() {
marker.openInfoWindowHtml(html);
});
oder
GEvent.addListener(marker1,"mousedown",function(){measure();});
function measure(){
}
Entscheiden Sie sich für eine Variante. Bei der ersten hat man alles in einem zusammen, kann aber schnell die übersicht (Klammern) verlieren. Bei der zweiten sind die Funktionen alle getrennt und man kann sie auch in anderen Seiten wieder verwenden oder von anderen Funktionen aufrufen. Aber die Anzahl der Funktionen steigt und damit kann die gesamte Datei unübersichtlich werden. Dazu müssen aber sehr viele Funktionen vorhanden sein.
Jetzt können Sie die nächsten Schritten von der Übung bewältigen.
Dazu brauchen Sie die Klassen :
GMarker, GPolyline, GPolygon, GEvent, GInfoWindow, GPoint, GIcon, GLatLng
- Setzen Sie auf die in 5. genannte Koordinate einen selbstkreierten Marker ohne Schatten. Der Marker soll das HTW-Logo sein (http://www.htw-dresden.de/~s53382/logo_HTWdresden.gif oder G:\Lehrgebiete_Vermessung\GIS_II\Download\...). Die Breite beträgt 40 Pixel und die Höhe 24 Pixel. Der Fixpunkt des Icons ist die Mitte. Und wenn der Nutzer auf den Marker klickt, erschein ein Infofenster mit einem Bild von dem Zentralgebäude (http://www.htw-dresden.de/~s53382/zentralgebaeude.jpg oder G:\Lehrgebiete_Vermessung\GIS_II\Download\...) eine Überschrift und ein Link zur Seite der HTW-Dredsen (extra Fenster). Das Bild soll dann in dem Fenster eine Breite von 200 Pixel und eine Höhe von 150 Pixel haben. Das Infofenster ist in der Mitte der oberen Seite des Markers fixiert.
Tip:
- Bild auf Server legen
- Absoluten Link angeben, sonst sucht es auf den Servern von Google nach dem Bild
- HTML-Text als Inhalt
- Grafik
- Erstellen Sie noch einen Marker (voreingestellten), den man ziehen kann. Wenn der Nutzer des Dienstes den Marker loslässt, sieht er im Infofenster die Koordinaten des Punktes (Latitude und Longitude).
- Stellen Sie den Großen Garten als Polygon dar. Die äußere Umrandung soll dunkelgrün sein und eine stärke von 2 besitzen und die Fläche soll hellgrün sein und halb transparent sein.
Tip:
- Koordinaten aus 4.b
- Array erstellen
- Der Nutzer kann beim Bewegen der Maus auf der Karte die Koordinaten in einer Sidebar auf der rechten Seite sehe. Diese Koordinaten ändern sich dynamisch mit jeder Bewegung der Maus.
Tip:
- GEvent
- DOM
- float
4.4 Geocodierung

Was ist Geocoding?
- Indirekter Raumbezug in Geographischen Informationssystemen
- Angaben wie Staat, Postleitzahl, Strasse und Hausnummer für ein Haus
- von bekanntem Zuordnungsschema wird ein direkter Raumbezug abgeleitet
- indirekter Raumbezug im allgemeinen weniger exakt ist als direkter Raumbezug, dieser kann jedoch durchaus hinreichend genau sein
Für diese Aufgabe brauchen sie ein Formular in der Website. Dieses Formular, indem Sie die Adresse eintragen, enthält das Wort "Adresse:", ein Textfeld zum Eintragen und ein Button zum Absenden. (SELFHTML-Formular)
<form action="" event="Funktionsname(this.textfeldname.value); return false">
Beschriftung
Textfeld (Text, id, Name)
<input name="Name" value="Buttonaufschrift" type="submit">
</form>
Die eingetragene Adresse wird dann beim Absenden an eine Funktion übergeben. Diese Funktion führt die Suche aus. Die API sendet die Anfrage zu Google. Die Datenbank wird nach der Suchanfrage durchsucht und als Antwort bekommt man zum Beispiel eine XML-Datei. Im Hintergrund des Geocoding sendet die API ein HTTP-Request ab. Der Request kann aber auch direkt durch den Nutzer erfolgen. Dies erfordert folgende Parameter:
| Parameter | Erklärung |
|---|---|
| q | Die Adresse, die man suchen möchte (Suchanfrage) |
| key | der erhaltene API-Key |
| output | das gewünschte Ausgabeformat (xml, kml, csv oder json) |

Für das Zerlegen der Antwort gibt es beim Geocoding schon vorgefertigte Funktionen.
Um die nächsten Aufgaben zu erledigen benötigen Sie die Klassen :
GClientgeocoder, GGeoStatusCode, GMap2
Entwerfen Sie eine Adresssuche, wo der Nutzer eine Adresse eingibt. Diese Adresse wird dann als Marker auf der Karte (Latitude, Longitude) angezeigt (Zentrum). Beim Setzen des Markers zeigt ein Infofenster noch die Adresse an. Wenn der Punkt nicht gefunden wird, soll ihm es per Nachricht gesagt werden.
Manchmal ist es möglich, dass eine Suchanfrage mehrmals auf der Welt existiert. Daher sollte eine Sicherheitsabfrage erfolgen (Sidebar), welche Adresse er meint. Weiterhin gibt es auch Fälle wo sich der Nutzer vertippt oder die Adresse nicht in der Datenbank vorhanden ist. Diese Gegebenheiten sollten abgefangen werden (Fehlerbehandlung) und der Nutzer wird informiert, was falsch ist.
Zusatzaufgabe:
Entwerfen Sie eine Adresssuche mit den oben genannten Bedingungen. Die Information sollte wieder eine Nachricht sein.
Tip:
- Holen sie sich die Antwort der Location
- Kontrollieren sie die Länge (SELFHTML)
- Holen sie sich die passenden Elemente heraus
4.5 Routenplanung

Das Problem der Routenberechnung ist ein altes, langes Problem. Es beruht sich auf dem Problem des Handlungsreisenden (Traveling Salesman Problem). Dabei handelt es um ein komplexes Optimierungsproblem und ein Problem der Heuristik. In der Geschichte geht es um einen Mann der durch 15 Städte reisen soll. Die erste Stadt soll die letzte Stadt sein. Er darf keine Stadt doppelt durchreisen und die Wege dürfen sich nicht kreuzen. Und das wichtigste es muss dann noch der kürzeste Weg sein. Zur Lösungsfindung werden Graphen (Knoten, Kante, Knoten) verwendet und man weist den Kanten Eigenschaften (Länge, Zeit) zu. Zum Beispiel muss jeder Knoten zwei Kanten haben. Viele Verfahren wurden dazu schon entwickelt (Hamilton-Kreis, greddy-Algorythmus, Schnittebenenverfahren), aber so richtig funktioniert es noch nicht, da es schier unendliche Möglichkeiten an Wegen gibt. Wer sich Näher damit beschäftigen will (Selbststudium), der schaue in den Link oben hinein.
Für diese Übung haben Sie alles, was Sie brauchen schon gelernt. Sie benötigen hier nur die Klassen der API:
GDirections, GDirectionsOptions, GRoute, GStep
- In dieser Aufgabe geht es darum, einem Nutzer die Möglichkeit zu geben durch die Eingabe des Start- und Zielortes eine Routenplanung zu vollziehen. Er sollte dabei den Routenpfad als Polygon sehen und die Wegbeschreibung in einer Extra-Sidebar. Die Fehlerbehandlung soll Minimal sein, d.h. nur eine Nachricht, dass es nicht funktionierte. Und die Sprache (locale) ist deutsch fest.
Tip:
- Ein Ladebefehl
- In der Klasse GDirection Karte und Sidebar übergeben
- Vier Funktionen
- Eine Funktion erhält die Parameter aus der Eingabe und lädt die Suche
- Eine Funktion nur für die Karte, Deklaration der Variable und zwei Eventhandler
- Ein Eventhandler verweist zu einer Fehlerbehandlung
- der andere zu einer Ladefunktion für zusätzliche Abhandlungen (hier leer)
- Diese stellt eine erweiterte Routenplanung dar. Die Eingaben bleiben die Selben, wie bei 7.a. Hier bekommt der Nutzer die Wegbeschreibung nur, wenn er es will (z.B. wenn er auf einen Link drückt ). Dazu öffnet sich dann ein kleines Fenster mit der Wegbeschreibung (Plus Start- und Zieladresse), einer Zusammenfassung von Strecke, Dauer und den Copyrights. Dem Nutzer wird die Möglichkeit gegeben die Wegbeschreibung zu drucken und zu schließen.
Tip:
- Nutzung der vierten Funktion
- Schritte müssen wahr sein beim laden
- SELFHTML-Windowschreiben
4.6 Distanzberechnung

Die Distanzberechnung erfolgt normalerweise über die Umrechnung der Koordinate in Bogenmaß und eine Berechnung der Distanz mit der Formel:
d = 6378.7 * acos(sin(lat1) * sin(lat2) + cos(lat1) * cos(lat2) * cos(lon2 - lon1))
Aber Google bietet die Möglichkeit auch mit einer Methode die Distanz zwischen zwei Punkten zu berechnen. Diese Methode ist eine Methode der Klasse GLatLng und heißt:
distanceFrom(other)
new GLatLng(lat.,long.).distanceFrom(new GLatLng(lat.,long.));
- Stellen Sie eine Internetseite zur Verfügung, in dem ein Nutzer die Länge zwischen zwei Punkten bestimmen kann (z.B. Hauslänge). Der Nutzer klickt die gewünschten Punkte an. Zwischen den beiden bestimmten Punkten, die durch Marker gekennzeichnet sind, verläuft eine rote Polylinie (Stärke 1). Weiterhin wird die aktuelle Länge der Linie in ein Textfeld unter der Karte geschrieben. Dem Nutzer soll die Möglichkeit gewehrt werden, so viele einzelne Distanzen messen zu können wie er möchte. Deshalb soll jede einzelne Distanz in einer Sidebar abgebildet werden (mit Nummer der Strecke). Die Strecken sollen auf den Millimeter genau abgebildet werden und die Einheit Meter soll dahinter stehen.
Tip:
- Extra Funktion
- Zählervariable
- Jeder Punkt ein Marker
- Zwischen Punkt 1 und 2 soll Polylinie sein und gemessen werde, zwischen 3 und 4 selbe Spiel, ...
- Zwei Arrays
- SELFHTML-kürzen
- Entwickeln Sie eine Distanzberechnung, wo der Nutzer noch zusätzlich einen Punkt eingeben kann. Zur Orientierung gibt es hier wieder eine dynamische Koordinatenanzeige (Sidebar), die sich mit der Bewegung der Maus ändert. Und der Nutzer möchte die gesamte Pfadlänge (3 Stellen nach dem Komma und Einheit Meter) angegeben haben. Die Längen der einzelnen Teilstrecken und die Gesamtlänge stehen in einer weiteren Sidebar. Das heißt mit jedem Klick oder jeder Koordinateneingabe wird die Polylinie länger. Der Marker wird auf den neu gewählten Punkt gesetzt und verschwindet vom letzten Endpunkt. Der erste Marker bleibt stehen.
Tip:
- Mit der Einheit lässt sich nicht rechnen
4.7 Karten und Dienste einbinden und überlagern

Mit Google Maps kann man auch eigene Karte darstellen, zeigen und überlagern. Dabei ist es wichtig die Karte erst zu schneiden, denn Google Maps lädt nur Bilder in der Größe von 256 x 256 Pixel ein. Aber dafür gibt es schon fertige Codes. Außerdem ist das Ausrichten der Karte notwendig, damit die Ecken die passenden Koordinaten besitzen. Und auch dafür gibt es schon eine Anwendung. Aber da dies zu lange dauert, greifen wir auf fast dieselben Klassen zu, indem wir etwas anderes einladen. Wir integrieren ein WMS in Google Maps. Da das Bezugssystem von Google Maps WGS84 ist, können nur WMS mit dem EPSG:4326 integriert werden, ansonsten müsste man es transformieren.
Es ist schwierig die Scriptdatei, um das WMS einzulesen, zu erstellen. Deswegen laden Sie sich die Datei wms.js herunter.
http://www.htw-dresden.de/~s53382/Website/wms.js (G:\Lehrgebiete_Vermessung\GIS_II\Download\...)
Nutzen Sie in der Website die Klassen :
GMapType, GMapTypeOptions, GTileLayer, GTileLayerOverlay, GCopyrightCollection, GCopyright
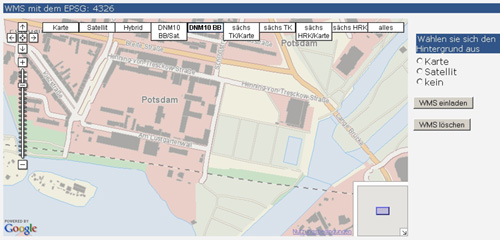
- Integrieren Sie ein WMS in eine Neue Website. Die Einstellungen werden wie in der Aufgabe 3.b beibehalten. Binden Sie die Datei wms.js in die HTML-Seite mit ein. Neben den drei normalen Ansichten, soll noch der eingeladene Dienst einmal mit der normalen Karte, einmal mit den Satellitenbildern und einmal nur die aufgerufene WMS-Karte auswählbar und nach der Auswahl zu sehen sein. Die Adresse des Dienst lautet:
http://www.statistik.sachsen.de/geoservice/hrk?VERSION=1.1.1&REQUEST=GetMap
&SRS=EPSG:4326&WIDTH=256&HEIGHT=256&LAYERS=Hohlraumgebiete&
TRANSPARENT=TRUE&FORMAT=image/png
Tip:
- Variable deklarieren und GTileLayer zuweisen mit GCopyrightCollection bestimmen des Minimum und Maximum Zoomlevels (Sichtbar)
- Zuweisung der myBaseURL in die wms
- Jeder Punkt ein Marker
- Zurückholen der URL aus wms (Variablenname.Methode=CustomGetTileUrl;)
- Deklarieren eines Layers mit Inhalt [MapType.getTileLayers()[0],...]
- Dann muss noch der Layer mit Projektion und Name als Auswahl auf die Karte gebracht werden (GMapType)
- Laden sie noch einen weiteren WMS-Dienst hinzu. Die Bedingungen sind die selben, wie bei 9.a. Nur diesmal suchen Sie sich den Dienst allein heraus.
Tip:
- Sachsenatlas
- GeoMIS Sachsen
- Brandenburg geoservice geobasis-bb

Mit der Google Maps API ist es auch realisierbar ein WFS (Web Feature Service) einzubinden. Ein WFS hat zur Aufgabe vektorielle Geodaten, mit von der OGC standardisierten Methoden, in das Internet zu stellen. Mit der Methode GetFeature wird eine GML-Datei aufgerufen und an den Nutzer übertragen. Geography Markup Language (GML) gehört auch in die Klasse der XML-gerechten Auszeichnungssprachen.
Hier sehen Sie eine kleine Ausführung von den Tags, die die Punkte, Linien und Polygone enthalten.
Punkte:
<Point></Point>
oder
<gml:Point></gml:Point>
<LineString></LineString>
oder
<gml:LineString></gml:LineString>
<LinearRing></LinearRing>
oder
<gml:LinearRing></gml:LinearRing>
Tragen Sie folgendes in ihre Website ein.
Im Kopf:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></scrpit>
:
Im body unter dem Map-div:
<script type="text/javascript">
_uacct = "UA-811607-1";
urchinTracker();
</scrpit>
Zusatzaufgabe:
Laden sie sich folgende Datei herunter:
http://www.htw-dresden.de/~s53382/Website/wfsgoogle.js (G:\Lehrgebiete_Vermessung\GIS_II\Download\...)
In dieser Datei befinden sich Fehler und es fehlen Teile. Die URL, TYPNAME und die Berechnung der Boundingbox sind richtig. Bringen sie diese Datei in Ordnung, so dass der Dienst bei ihrem Google Maps angezeigt wird.
Tip:
- GXmlHttp, GXml
- Linie, Punkt, Polygon
- Proxy
- Nicht als Overlay dargestellt
!!!Achtung!!!
Wenn Sie sich mit der Übung zehn beschäftigen, kann es Aufgrund der Sicherheitseinstellung von Firfox (GeckoBrowser) zu Komplikationen führen. Und der Request kann nicht ausgeführt werden.
Deswegen:
- Geben Sie im Eingabefeld des Browsers about:config ein
- Im Textfeld Filter geben Sie ein: signed.applets.codebase_principal_support
- dort ändern Sie durch Doppelklick den Status von Standard auf vom Benutzer festgelegt
- Und wenn Sie dann die Seite ausführen schalten Sie den Firbug aus, sonst kommt es zu den gleichen Problemen

