Google Maps

Die Datengrundlagen sind die selben wie bei Google Earth.
Für die Ausführung des Dienstes wurde die Sprachen HTML, CSS und JavaScript verwendet. Als wichtige Metode wurden DOM (Document Object Model), AJAX (nachladen der Daten) vewendet. Weiterhin kommen auch XML und SVG zum Einsatz. Kachelung der Karteninhalte in 256x256 Pixel große Bilder, wegen einem schnelleren Transfer der Daten über das Netz und zum besseren Nachladen.
Die Einzelteile sind nun bekannt, jetzt muss alles nur noch zusammengefügt werden. Die Daten werden bei Google geometrisch angepasst und mosaikiert, gerendert und be- und verarbeitet (gekachelt) und verwaltet. Für die Verwaltung besitzt Google und Keyhole riesige und viele Server. Die Vektordaten liegen als PNG in den Hosts der mt-Reihe (mt0, mt1,...) der Server vor. Und die Rasterdaten werden als JPG in den Hosts mit den Namen kh (kh0, kh1, ...) gespeichert und verwaltet.

Mit jedem Zoom und Pan werden die Kachheln alle einzeln per Request geladen. Die Scriptdatei main.js lädt die Kacheln, auch schon über die sichtbare Kartenansicht hinaus, herunter. Und speichert sie dabei im Cache. Wenn sie benötigt werden, lädt der Browser sie von dort. Erst in einem Bereich, in dem keine Kacheln existieren, ist es nötig neue Kacheln nachzuladen.
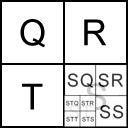
Die Anzahl der Kacheln steigt dabei exponentiell. Siehe Google Maps Revisted. Dabei findet die Bildpyramide Anwendung und die Kacheln werden dabei nach der hierarchischen Quadtree-Struktur unterteilt.(Parameter beim Request)

Bsp: http://kh3.google.de/kh?n=404&v=20&t=trtqtrtqssrtqtrqtqrr

Die wichtigste Datei bei Google Maps ist die main.js, sie steuert die Internetseite und holt die Daten von Google. Dabei werden die Anfragen immer zu Google gesendet und dort ausgewertet und/oder berechnet. Google packt die gewonnen Daten in eine Datei, die vom Nutzer gefordert wird (ohne API default) und sendet diese dann zurück (Reponse). Im Browser wird sie dann interpretiert und abgebildet. Polylinien und Polygone werden auf ein transparentes Bild gezeichnet, mit lokalen Pixelkoordinaten.
Wenn der Nutzer Daten, wie zum Beispiel KML, GeoRSS oder XML in Google Maps einladen möchte, sendet er die Request zu Google. Der Server von Google besorgt sich die Daten vom Server und verarbeitet sie in eine Datei. Die Datei ist so aufgebaut, dass sie mit Markern, Polylinien und Polygonen angezeigt werden kann. Dann wird sie zum Browser des Nutzers zurück gesendet.
Bei Google Maps können Geodaten in Form von Dateien eingelesen werden. Und zwar wird dabei einfach in das Suchfenster die URL eingetragen. Diese Dateien sind KML oder GeoRSS. Mit einem Google Konto kann der Nutzer seine eigene Karte erstellen. Das heißt er kann Punkte (Marker), Linien (Pfade) und Polygone (Form) auf die Karte zeichnen (abdigitalisieren) und diese mit Informationen versehen. Weiterhin ist es möglich mit der API (Schnittstelle) Google Maps mit zahlreichen Funktionen in die eigene Internetseite einzubinden. Siehe Beispiele Anwendungen.
Außerdem stehen noch die normalen Funktionen der Ortssuche (Geocoding), Branchensuche (wobei die Suche nach gelben Seiten und regionalen Internetseiten erfolgt) und Routenplanung (Problem des Handlungsreisenden) zur Verfügung.Auch die Abfragen der Adresse mit HttP-Request ist möglich. Dabei erhält man je nach Wunsch eine XML-, JSON-, CSV- oder KML-Datei. Die Polylinien und Polygone werden als SVG auf transparente Bilder über die Ansicht dargestellt.